span字体加粗跟strong标签的区别
重点导读:span字体加粗只是在视觉上的,如果我们从前端显示的效果来看,它跟strong标签效果是一样的。但是strong标签表示对于文本的强调,而span字体加粗则没有这样的效果。
发布人:沐风 - 更新时间:2021-06-13 07:38:12 - 地址:http://www.tangmengyun.com/seo/2771.html - 浏览:7268
想要字体加粗有几种方式,常用的就是使用span加css样式,或者是使用strong、b标签。那么具体span字体加粗跟strong标签的区别是什么呢,这里沐风SEO简单给大家解释下。
span严格来说不是特点的标签,只要样式不变,可以随意替换,比如:
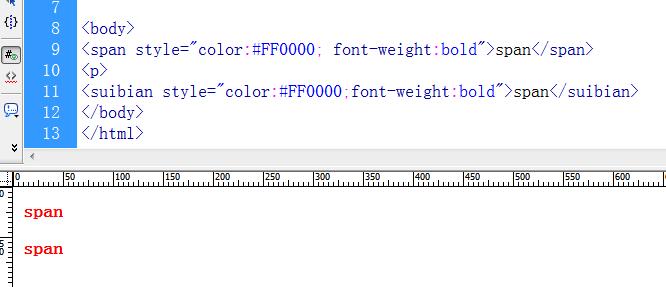
<span style="color:#FF0000">span</span>
<suibian style="color:#FF0000">span</suibian>
这两段代码起到同样的效果,就是把span的字体颜色设置为红色,并且也把字体加粗,如下图:

也就是说这个span如果替换场suibian也是可以的,只要style里面的css不变就成。
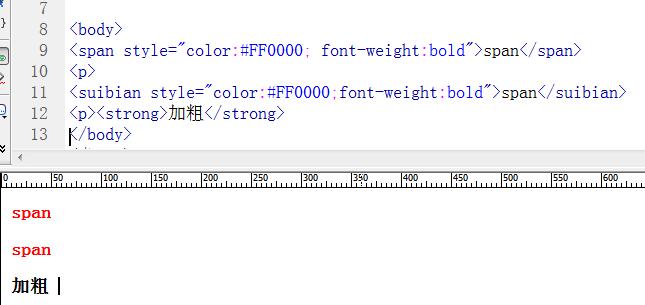
再来看看strong加粗是怎样的代码,我们还是在前面这个文件里添加,如下图:

可以看到strong的代码就很简单,它不需要再写样式就可以实现加粗。也就是说,这个strong是系统默认的让文字加粗的标签,不想要再加入任何的css代码。
现在大家应该知道span字体加粗跟strong标签的区别了吧!简单说,span字体加粗只是在视觉上的,如果我们从前端显示的效果来看,它跟strong标签效果是一样的。但是对于搜索引擎来说,span字体加粗跟strong标签就有区别了,strong标签表示对于文本的强调,而span字体加粗则没有这样的效果。
以上就是span字体加粗跟strong标签的区别,知道他们的不同以后,大家应该懂得怎么去运用了吧!如果你想强调某些文本,那么就使用strong标签,如果仅仅是为了显示好看,就使用span或者是其他的字母组合,记得要添加css样式。
span字体加粗跟strong标签的区别所属标签html代码 下的相关文章推荐
- 文章段落用P标签好还是div标签好 - 浏览量:6139
- a标签是什么元素,a标签的target属性怎么用 - 浏览量:1664
- 不懂html代码可以学习会SEO吗 - 浏览量:5520
- canonical移动端是写移动url还是pc的url - 浏览量:2418
- 点击查看源网页是什么意思,如何查看网页源代码 - 浏览量:17339
- html文字怎么加粗,html文字加粗代码示例 - 浏览量:40983
- 文章段落用span和p标签对seo有影响吗 - 浏览量:5982
- meta标签有哪些,meta标签作用是什么,meta标签属性 - 浏览量:5888
- div+css如何让页面居中显示 - 浏览量:5402
- TDK是什么,SEO中TDK怎么写 - 浏览量:5719
上一篇>> 百度对新站的抓取频次变化挺快下一篇>> domain查询的外链准不准
沐风博客最新文章
- 文章断更对网站有什么影响 - 2024-09-14
- 很久没更新,沐风博客首页关键词上来了几个 - 2024-08-28
- 外链优化是什么,外链优化的原则和步骤 - 2024-07-25
- 微信视频号流量池规则和流量算法,分级标准及打开流量池的8大技巧 - 2024-07-24
- 百度搜索对技术性内容有特别的展示机制 - 2024-07-24
- 百度搜索的“普通收录”功能貌似没有作用 - 2024-07-21
- 百度搜索貌似在打击SEO优化 - 2024-07-19
- 抖音新账号播放也能做到10万+ - 2024-07-16
- 抖音直接在手机上发作品貌似没有标题 - 2024-07-08
- 微信视频号点赞的都是好友吗 - 2024-07-08



