html文字怎么加粗,html文字加粗代码示例
重点导读:关于html文字加粗的问题,这里简单说了两种方式,主要是通过引用css样式,以及使用html标签。相对来说,这些代码是很简单的,有兴趣设计优化前端的朋友可以多学习些css知识,制作出更加有意思的效果。
发布人:沐风 - 更新时间:2022-02-24 09:14:12 - 地址:http://www.tangmengyun.com/seo/3292.html - 浏览:40865
我们在设计页面设计的时候,通过css可以让文字有好的视觉效果,本文给大家讲解的是html文字怎么加粗,html加粗代码怎么写。
一、html文字怎么加粗,html加粗代码怎么写
想要把html里面的代码加粗,有多种方法,可以写在css里面,也可以直接写在html页面源代码里面,下面给出代码:
1、css代码让html文字加粗
font-weight属性可以设置字体的粗细,当属性值为normal时,表示正常的字体,相当于number为400;当属性值为bold时,可以给字体粗体,相当于number为700,也相当于<b>标签的效果。
2、直接在html上加标签
使用<strong>或者<b>这两个标签都能让文字呈现出加粗的效果。
二、html文字加粗代码示例
1、css代码让html文字加粗
加粗代码:
<styletype="text/css">
.aa{font-weight:bold;}
</style>
示例运用:<pclass="aa">引用css的文字加粗</p>
2、直接在html上加标签
<strong>strong文字加粗</strong>
<b>B文字加粗</b>
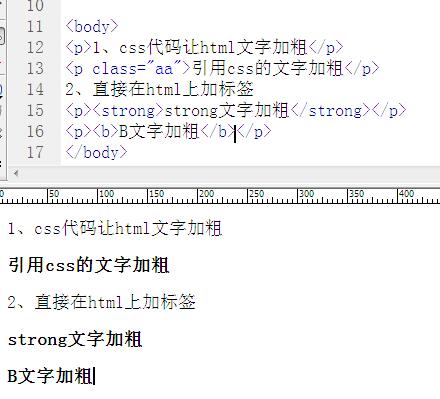
以上两种让html加粗的方法,大家可以把代码复制到页面里看看效果,沐风SEO把代码复制到了Dreamweaver里面,截图如下:

关于html文字加粗的问题,这里简单说了两种方式,主要是通过引用css样式,以及使用html标签。相对来说,这些代码是很简单的,有兴趣设计优化前端的朋友可以多学习些css知识,制作出更加有意思的效果。
html文字怎么加粗,html文字加粗代码示例所属标签html代码 下的相关文章推荐
- 文章段落用P标签好还是div标签好 - 浏览量:6087
- a标签是什么元素,a标签的target属性怎么用 - 浏览量:1634
- 不懂html代码可以学习会SEO吗 - 浏览量:5476
- canonical移动端是写移动url还是pc的url - 浏览量:2382
- 点击查看源网页是什么意思,如何查看网页源代码 - 浏览量:17282
- 文章段落用span和p标签对seo有影响吗 - 浏览量:5951
- meta标签有哪些,meta标签作用是什么,meta标签属性 - 浏览量:5858
- div+css如何让页面居中显示 - 浏览量:5368
- TDK是什么,SEO中TDK怎么写 - 浏览量:5678
- 搜索引擎优化常用标签有哪些 - 浏览量:6686
上一篇>> 有没有快速出优质文章的方式 下一篇>> 为什么网站首页有排名内容无排名
沐风博客最新文章
- 文章断更对网站有什么影响 - 2024-09-14
- 很久没更新,沐风博客首页关键词上来了几个 - 2024-08-28
- 外链优化是什么,外链优化的原则和步骤 - 2024-07-25
- 微信视频号流量池规则和流量算法,分级标准及打开流量池的8大技巧 - 2024-07-24
- 百度搜索对技术性内容有特别的展示机制 - 2024-07-24
- 百度搜索的“普通收录”功能貌似没有作用 - 2024-07-21
- 百度搜索貌似在打击SEO优化 - 2024-07-19
- 抖音新账号播放也能做到10万+ - 2024-07-16
- 抖音直接在手机上发作品貌似没有标题 - 2024-07-08
- 微信视频号点赞的都是好友吗 - 2024-07-08



