zblog page页面设置tag标签调用文章教程
重点导读:zblog page页面设置tag标签调用文章还是很简单的,思路就是给页面增加字段,然后在模板的适当位置调用出来就行了。
发布人:沐风 - 更新时间:2023-02-22 07:09:32 - 地址:http://www.tangmengyun.com/seo/3798.html - 浏览:2729
zblog是款功能强大且免费的开源程序,有很多成熟的插件可以使用,比如文章里面就可以很容易的设置tag调用相关文章。但page页面似乎没有直接的插件调用,本文给大家实例介绍下zblog page页面如何设置tag标签调用文章。
第一步:增加字段

首先我们得安装这个插件,在应用中心里面都有,大家自行去安装。

然后打开自定义字段插件,增加一个新字段,比如说tagid。
第二步:在模板里面增加字段调用
{foreach Getlist(10,null,null,null,array($zbp->GetTagByID($article->Metas->tagid))) as $related}
<li><a href="{$related.Url}">{$related.Title}</a></li>
{/foreach}
上面就是调用字段的具体代码,其中tagid就是我们添加字段时填写的那个名称,大家可以对比下上面的截图。
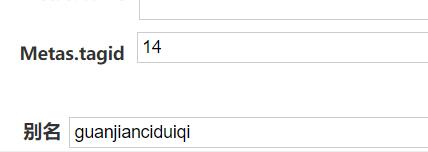
第三步:在page里面设置要调用的tag id
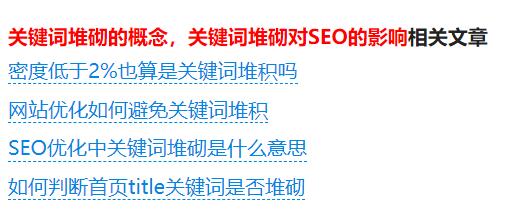
比如说http://www.tangmengyun.com/guanjianciduiqi/这个page页面,在正文下方就调用了id为14的标签。

具体显示如下:

以上就是zblog page页面设置tag标签调用文章的全部教程了,可以看到,zblog page页面设置tag标签调用文章还是很简单的,思路就是给页面增加字段,然后在模板的适当位置调用出来就行了。
在page里面调用相关文章,可以有效提升本页面的质量,所以这个功能还是很简单实用的,大家不妨试试。最后广告下:多多关注沐风博客,总有些内容是可以帮助到你的!有啥问题,可以进沐风SEO俱乐部(微信2群,见页面右上角)提问,目前免费入群。
zblog page页面设置tag标签调用文章教程所属标签zblog 下的相关文章推荐
- zblog是免费的吗,zblog建站怎么样 - 浏览量:1201
- zblog站点可以多利用page页面做内容 - 浏览量:1764
- zblog如何添加上一篇和下一篇文章,这样添加有什么作用 - 浏览量:2118
- zblog内容可以达到多少量级 - 浏览量:2203
- zblog首页和列表页调用自定义字段教程 - 浏览量:2273
- 怎么给zblog文章页面添加面包屑导航 - 浏览量:5944
- zblog程序如何隐藏文章阅读浏览量 - 浏览量:3873
- zblog文章评论功能怎么关闭 - 浏览量:3652
- zblog标签页面优化小技巧 - 浏览量:8227
- zblog怎么给分类设置不同的模板 - 浏览量:9471
上一篇>> 需要刷微信公众号文章阅读量的朋友请注意下一篇>> 刷阅读量平台哪个好用
沐风博客最新文章
- 文章断更对网站有什么影响 - 2024-09-14
- 很久没更新,沐风博客首页关键词上来了几个 - 2024-08-28
- 外链优化是什么,外链优化的原则和步骤 - 2024-07-25
- 微信视频号流量池规则和流量算法,分级标准及打开流量池的8大技巧 - 2024-07-24
- 百度搜索对技术性内容有特别的展示机制 - 2024-07-24
- 百度搜索的“普通收录”功能貌似没有作用 - 2024-07-21
- 百度搜索貌似在打击SEO优化 - 2024-07-19
- 抖音新账号播放也能做到10万+ - 2024-07-16
- 抖音直接在手机上发作品貌似没有标题 - 2024-07-08
- 微信视频号点赞的都是好友吗 - 2024-07-08



